오늘은 국비지원 교육과정 중 2차 프로젝트에 포함된 내용이며 실제 제가 구현한 내용을 바탕으로 로컬 스토리지와 세션 스토리지, 쿠키에 대해 알아보겠습니다.
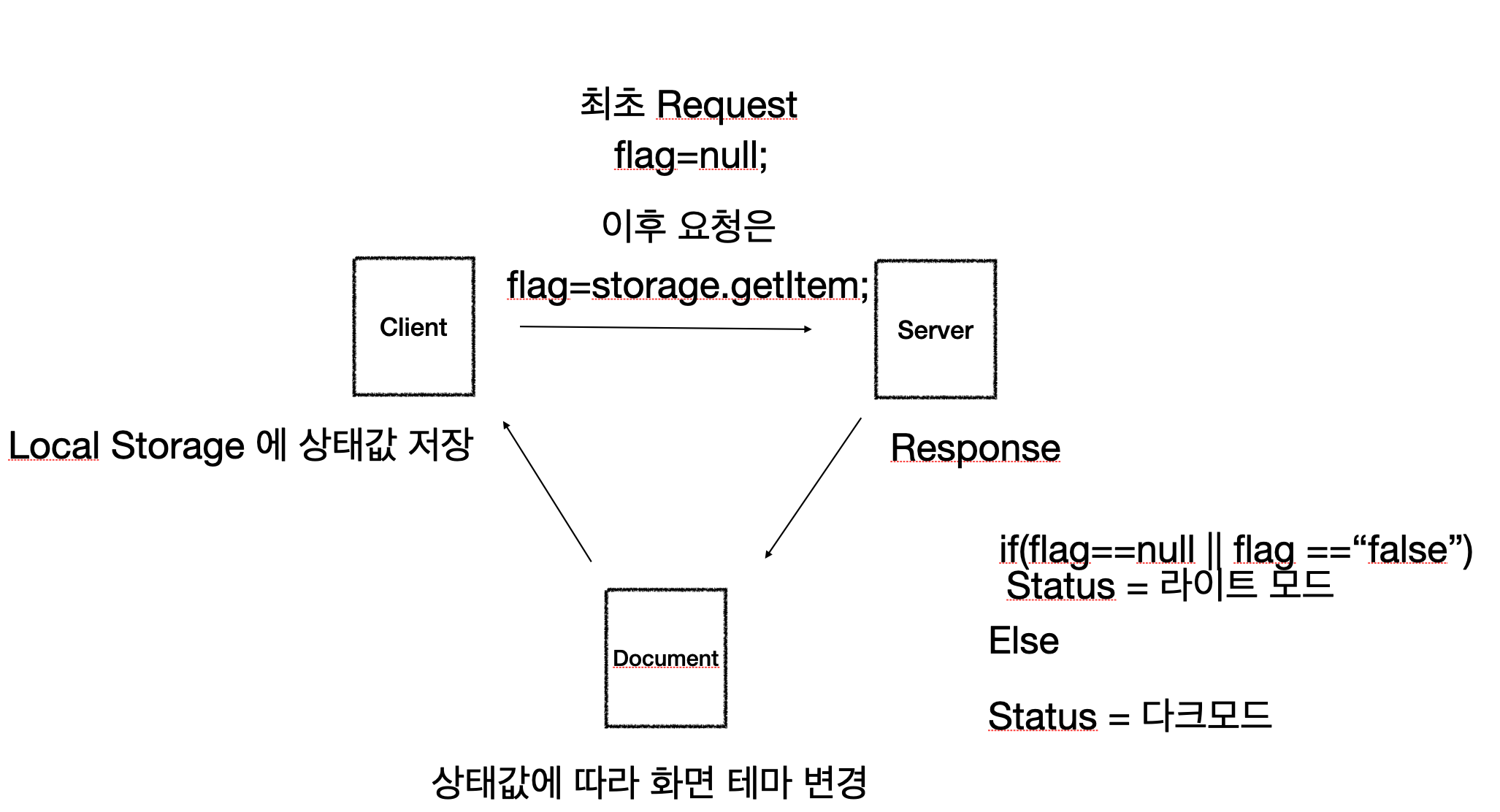
일단 제가 다크모드를 구현하기 위해 했던 설계입니다.

위 그림의 이해가 어려울 수 있어, 추가 설명을 하자면
1. 클라이언트가 서버에게 최초 문서를 요청할 때는, 값이 null임. 이를 이용해 null이거나 false면 데이터 타입이 boolean인 flag의 값을 사용.
2. 사용자의 클릭 이벤트에 따라서 flag값이 true , false를 반환함. 이를 클릭 시마다
localStorage.setItem('flag', 'true') , localStorage.setItem('flag', 'false')를 flag라는 키워드에 Value를 저장
3.flag의 Value에 따라서 status를 결정하고 이 status의 변수 값에 따라 document의 테마를 바꿈.
4. 이 값은 로컬 스토리지에 저장이 되므로 사용자가 브라우저를 껐다 켜도, 컴퓨터를 껐다 켜도 테마가 유지됨.
Local Storage(로컬 스토리지) 사용시 주의점
로컬 스토리지는 localStorage.setItem('Key','Value'); 이라는 메서드를 통해서 Key에 Value를 문자열로 저장하고 문자열로 리턴한다.
그래서 localStorage.getItem('Key','Value');메서드를 사용해서 값을 비교하거나 사용할 때, 문자열임을 주의해야 한다.
로컬 스토리지 데이터는 사용자에게 저장하므로 위험부담이 적은 정보만 저장해야 합니다.
로컬 스토리지와 반대되는 개념인 세션 스토리지는 세션이 끊기면 정보를 소멸하지만 로컬은 그렇지 않기 때문에, 객체 사용 시 유의해야 합니다.
Session Storage(세션 스토리지)
세션 스토리지는 서버와 클라이언트 간 세션이 유지되는 동안 스토리지의 정보를 유지하기 때문에 로컬 스토리지에 비해 데이터 저장의 기간에는 단점이 있지만, 위험부담이 높은 정보에 대한 정보를 사용자가 갖고 있지 않으므로 안정성이 비교적 높습니다.



'JavaScript' 카테고리의 다른 글
| javascript] 이벤트 작성 시 유의점. (0) | 2021.02.18 |
|---|---|
| javascript]자바스크립트로 반응속도를 체크하는 간단한 웹사이트 만들기 (0) | 2021.01.05 |
| 클로저(Closure) (0) | 2020.05.20 |
| 변수의 가시영역 (0) | 2020.05.20 |
| [JavaScript] 자바스크립트의 함수 (1) | 2020.05.20 |



댓글