728x90
반응형
HTML은 수 많은 CSS와 마크업들로 이루어져있다.
기타 다른 마크업 작업과 CSS를 하기 전에, HTML의 기본 적인 문서적 요소를 잡는 방법에 대한 설명이다.

구글 크롬의 확장 프로그램인 WebDeveloper을 다운로드받기 위해서 웹스토어에 접속하자.

위 이미지와 같은 확장프로그램을 설치해주면 크롬의 우측 상단에 톱니바퀴 모양이 추가가된것이 확인이 된다.

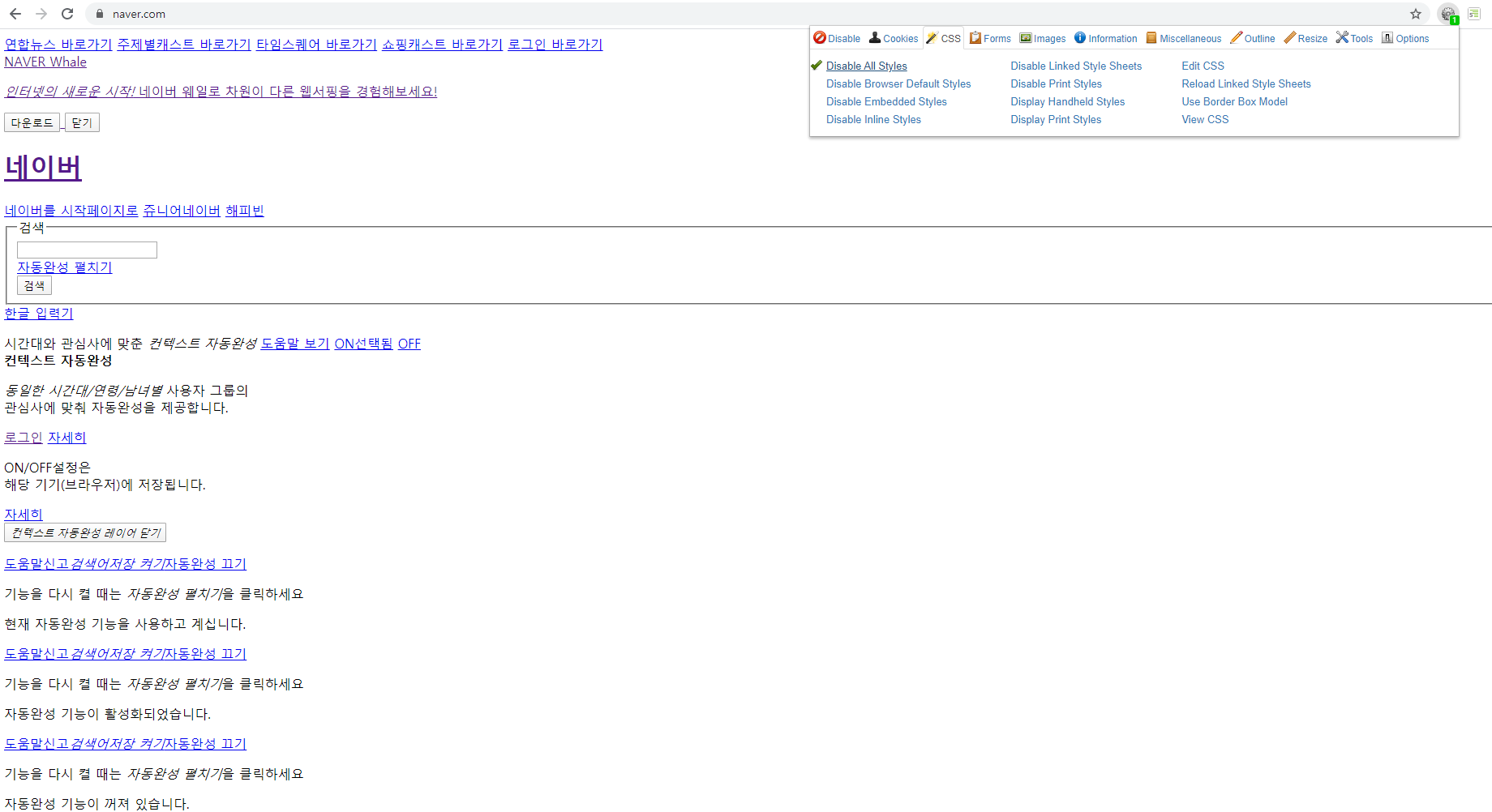
그런 다음에 아무 사이트나 들어가서 Disable All Styles를 눌러보자.

네이버의 기존 포털 사이트에서 텍스트와 하이퍼링크만 존재하는 모습을 볼 수 있다.
이것이 스타일 시트가 제거된 HTML의 문서요소들이다.
그리고,
톱니바퀴 옆에 아이콘이 하나 더 있는데,
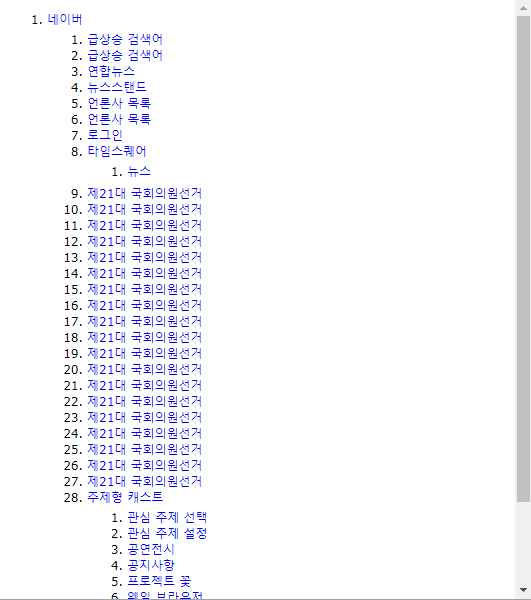
그 아이콘을 눌러보면 내가 열고있는 페이지의 윤곽을 볼 수 있다.

1.네이버와 같이 보이는 요소가 페이지의 이름과 제목 등 메인 타이틀이 된다.
그리고 들여쓰기가 된 기타 요소들은 해당 윗 블럭의 구성 요소들과 같은 개념이다.
이런 방법으로 문서의 아웃라인을 잡아보았다.

아직 마크업 태그들의 사용에 미숙하지만 다른 방법을 공부하고 추후에 마크를 추가하도록 한다.
728x90
728x90
댓글