나는 광고 솔루션 최적화 기업에 다니는 개발자다.
우리 회사는 고객사에게 최적의 광고 송출 솔루션을 제공해주고 수익을 보장하는 기술력을 제공하고
광고에서 발생하는 수익을 고객과 나눠가진다.
뿐만 아니라 광고 물량을 대신 전달하는 AD Exchange회사다.
그렇기 때문에 우리 회사는 광고의 수익 최적화 방법을 늘 고민한다.
나 또한 블로그에 광고를 운영함으로써, 수익에 대한 증진 방법을 고민했다.
생각난 게 바로 Ad-block을 감지하는 스크립트 작성이다.
오늘날 웹사이트는 수많은 광고들이 노출되어 피곤에 지치거나,
성인 광고 회피 등의 목적으로 Ad-block을 사용했지만 대중화되면서
단순히 크리에이터의 콘텐츠를 공짜로 소비하면서 광고는 보지않는 도둑 같은 존재가 되어버렸다.
오늘은 Ad-block 사용자들을 조금이나마 귀찮게 하면서 Ad-block을 사용하면 콘텐츠 소비를 막아버릴 방법을 고안했다.
1.원리 파헤치기
일단 광고는 자바스크립트 코드를 통해 호출하여 지정된 위치에 나타나게 된다.
그런데 광고 물량이 없거나 광고를 표시하는 서버에 문제가 생겼을 경우,
그다음에 준비된 광고를 내보내곤 한다. 이를 패스백(PassBack)이라 한다.
그리고 이는 보통 광고가 중첩될수록 광고 영역 내, iframe을 중첩하며 광고를 호출한다.
이런 방식을 사용하면 바닐라js로 iframe으로 document를 하나 더 만들어 스크립트를 그리게 된다.
이는 곧 지정된 광고 영역 엘리먼트의 하위 요소가 추가됨을 알 수 있다.
그리고 Ad-block은 페이지가 로드되면서 엘리먼트의 id나 class가 ad , adsbygoogle 등,
광고 태그를 식별하여 엘리먼트를 지워 사용자에게 광고가 노출되지 않게끔 한다.
-> 최상위 엘리먼트(광고 영역)만 남고 자식 엘리먼트들이 모두 삭제가 되는 셈이다.
광고 영역까지 지워버리면 웹 페이지의 레이아웃이 깨지기 때문에 자식 엘리먼트만 지우는 것이다.
즉, 광고는 자식 엘리먼트로 중첩된다. Ad-block은 그 자식 엘리먼트를 지운다?
그렇다면 광고 영역 내 하위 엘리먼트가 있는지 검사하면 되는 것이다.
2.광고 영역찾기

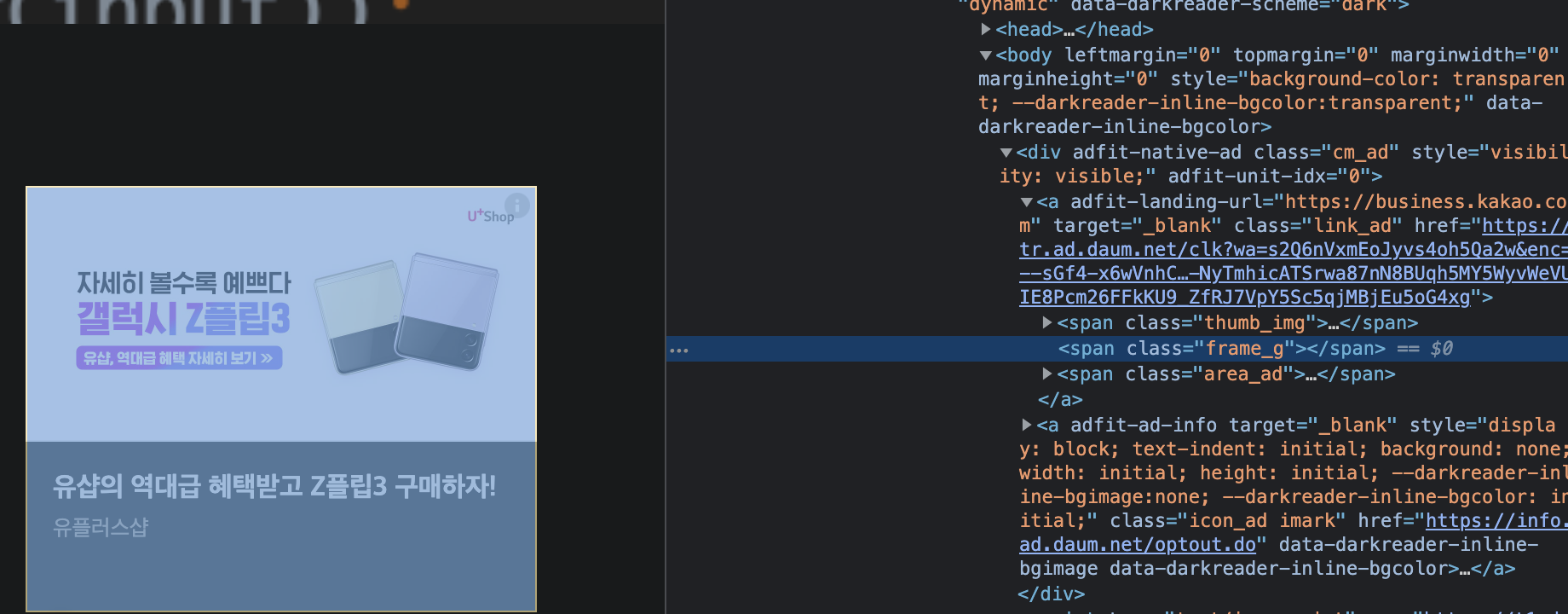
크롬에서 cmd + shift + c를 눌러 광고 영역을 클릭해보자.
그럼 이미지 우측처럼 엘리먼트가 특정된다.
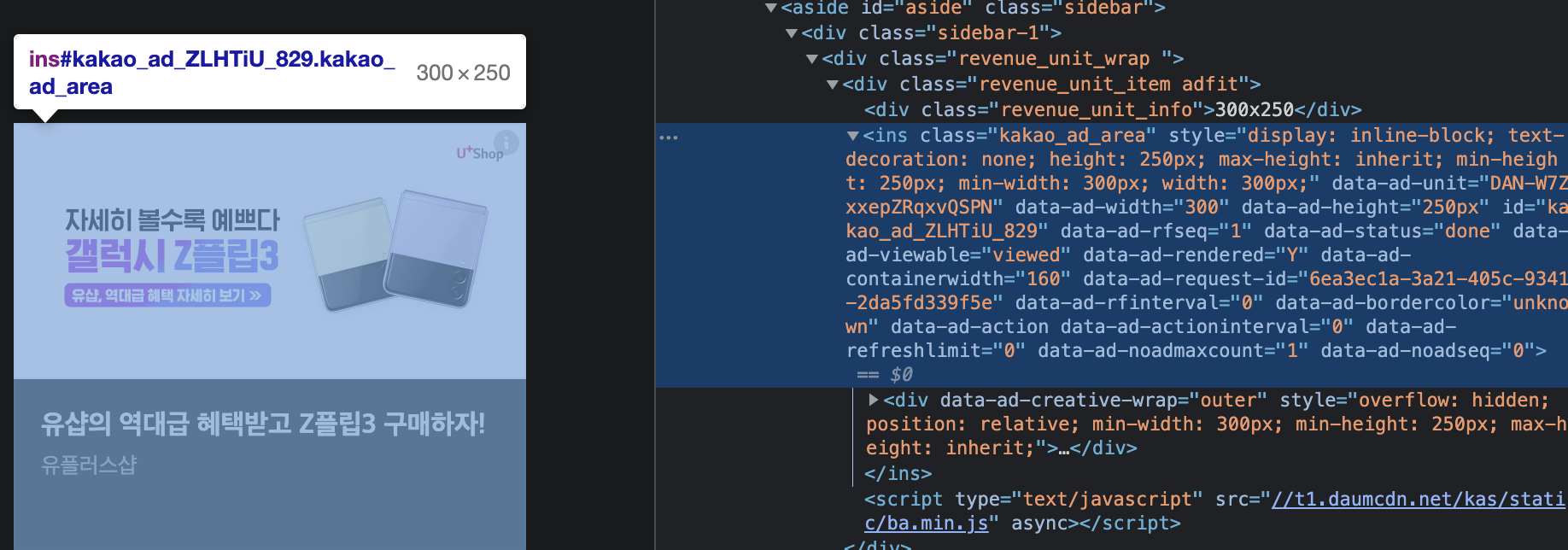
이 엘리먼트를 따라 위로 쭉 올라가 부모 영역을 찾아보자.

최상위는 아니지만 특정할 수 있는 ins태그가 발견됐다.
저 클래스로 웹 페이지에서 엘리먼트를 찾아보자.
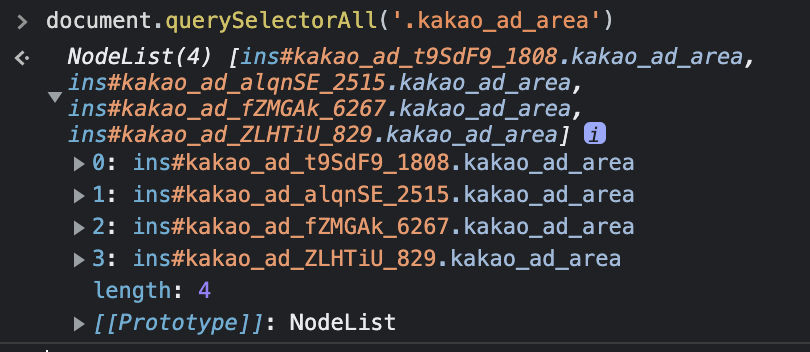
document.querySelectorAll('.kakao_ad_area');
이렇게 되면 웹페이지에 4개의 광고 영역이 모두 나왔다.
그렇다면 스크립트는 굉장히 간단하게 짤 수 있다.
function adblockChecker() {
setTimeout(() => {
const adArea = document.querySelectorAll('.kakao_ad_area');
for (var i = 0; i < adArea.length; i++) {
if (!adArea[i].hasChildNodes()) {
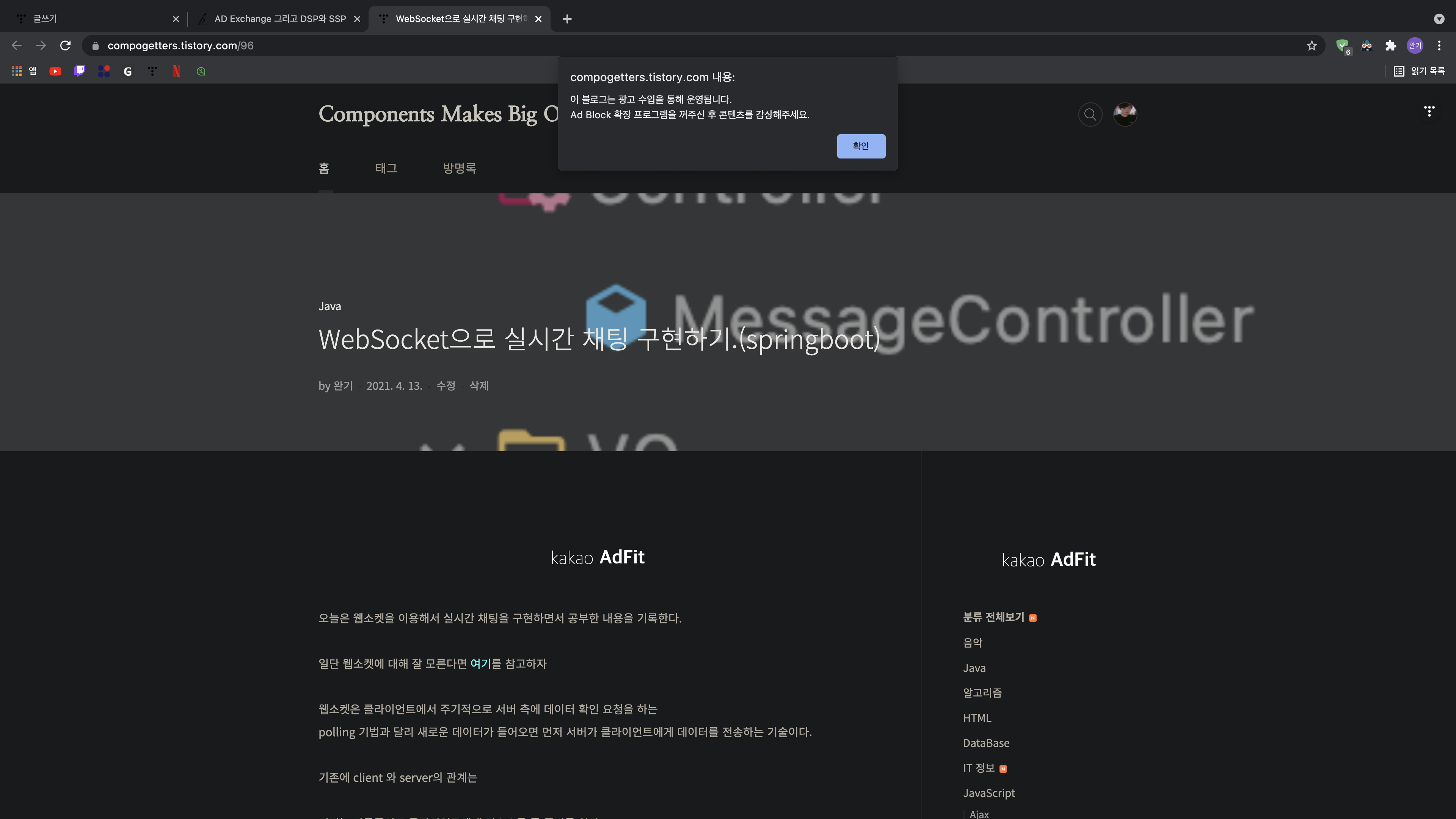
alert('이 블로그는 광고 수입을 통해 운영됩니다.\nAd Block 확장 프로그램을 꺼주신 후 콘텐츠를 감상해주세요.');
document.querySelector('.entry-content').innerHTML = '';
break;
}
}
}, 2000);
}나는 함수가 호출되면 2초의 여유시간을 준 뒤,
아까처럼 광고 영역을 모두 긁어와 순회를 하며 자식 노드가 있는지 체크한다.
만약 자식 노드가 없다면,
Ad-block을 사용 중이라고 간주하고 알림을 띄운 후 콘텐츠 영역을 빈 문자열로 만들어서
콘텐츠를 볼 수 없게 만들어 버린다.
코드를 나름대로 작성하자.
2. 적용하기

블로그 관리 홈 -> 스킨 편집으로 이동

우측 상단에 html 편집 클릭

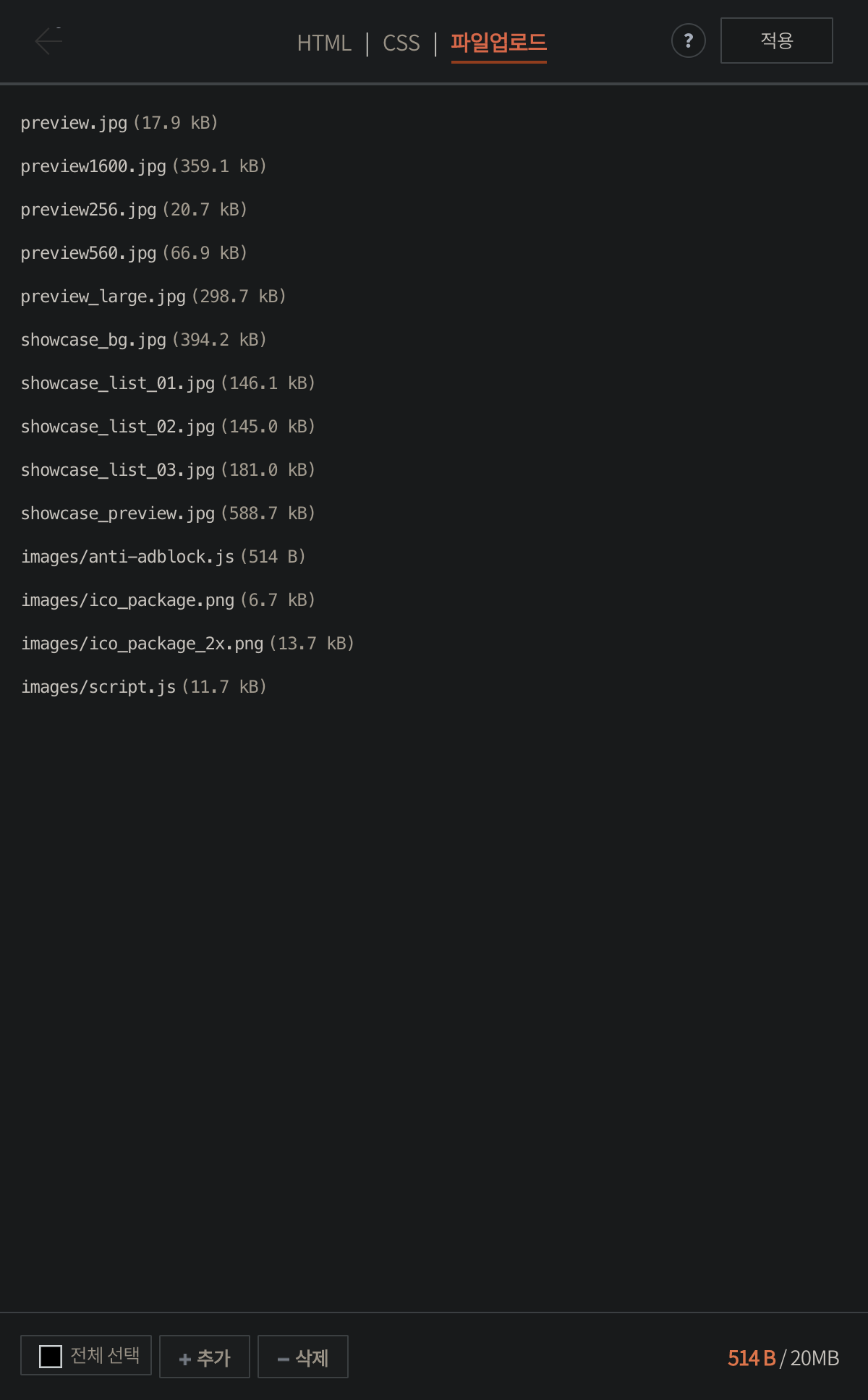
파일 업로드 탭에서 본인이 작성한 스크립트 파일 업로드

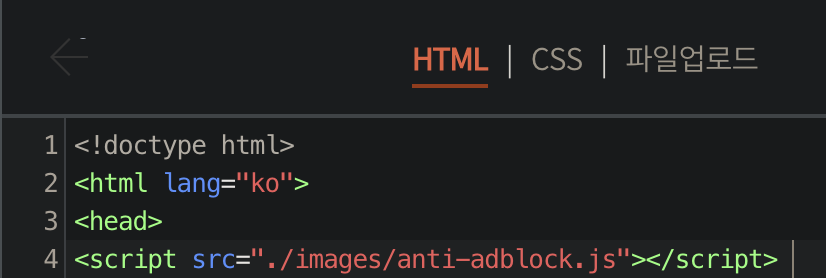
그다음 HTML 탭으로 이동하여 head 태그안에 본인이 작성한 스크립트 링크를 걸어준다.

그 다음 태그에 onload로 함수를 적는다.
이때 함수명은 본인이 작성한 자바스크립트에 메서드명과 일치해야 한다.
이후 적용 버튼 클릭.
3. 테스트

아까 함수에 적용했던 alert가 잘 뜬 모습이다.
저기서 확인을 누르면

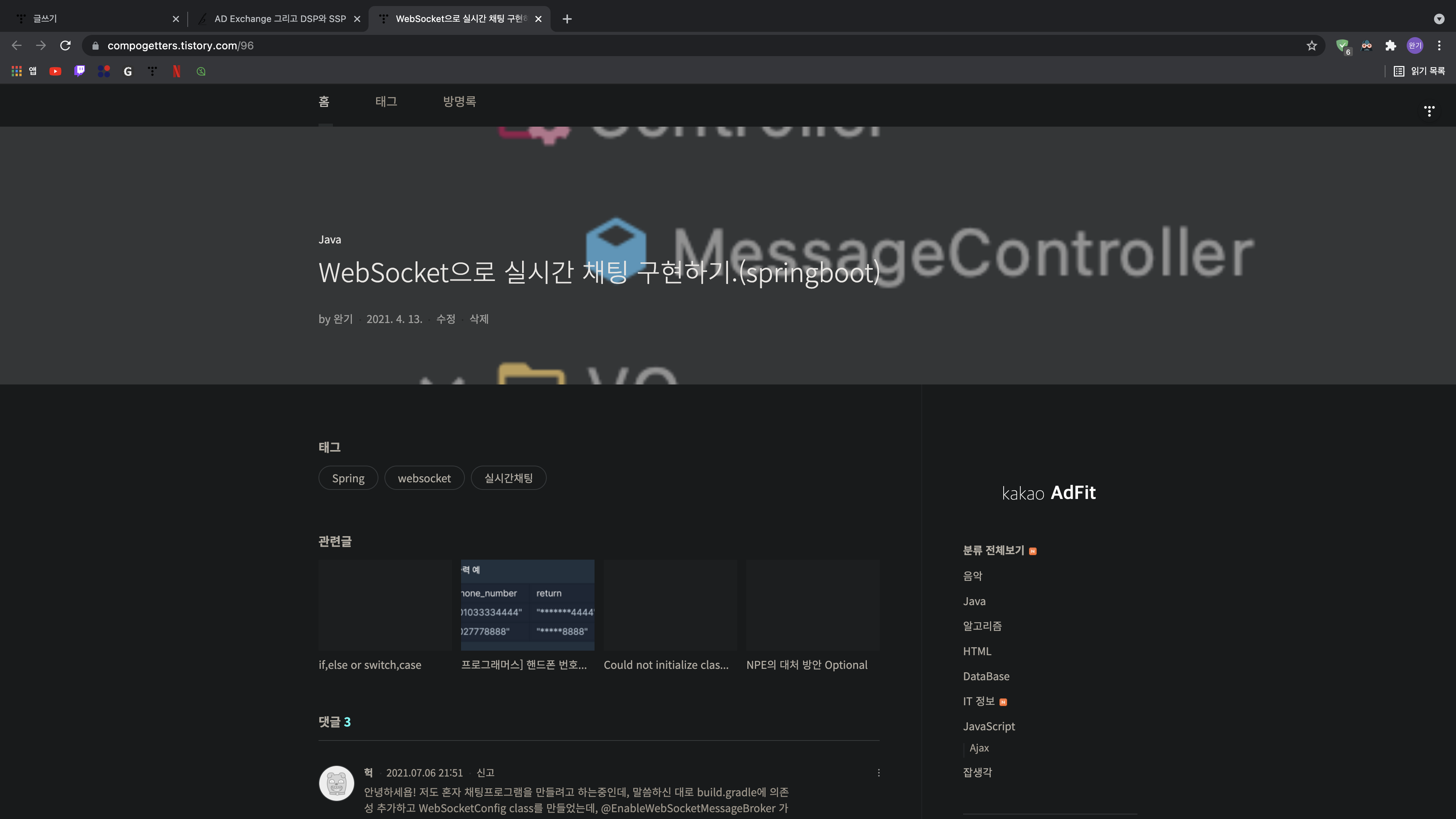
본문 내용이 모두 사라지고 아래 댓글이 바로 보이는 것을 알 수 있다.




댓글